|
Lorsque vous ouvrez une page Web, le navigateur crée des objets prédéfinis correspondant à la page Web, à l'état du navigateur, et peuvent donner beaucoup d'informations qui vous seront utiles. Les objets de base du navigateur sont les suivants:
Ces objets sont largement dépendant du contenu de la page. En effet, mis à part des objets tels que navigator qui sont figés pour un utilisateur donné, le contenu des autres objets variera suivant le contenu de la page, car suivant la page les objets présents dans celles-ci (sous-objets des objets décrits précédemment) sont différents. voyons voir comment ceux-ci sont organisés
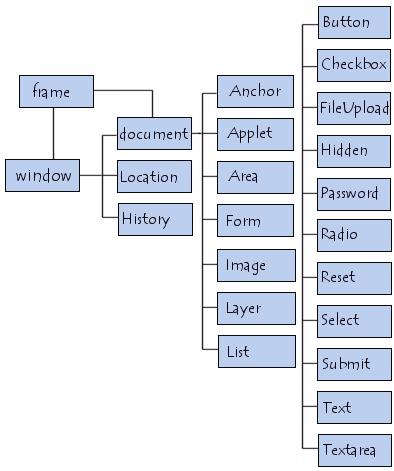
Les objets du navigateur sont classés dans une hiérarchie qui décrit la page affichée à l'écran, et qui permet d'accéder à n'importe quel objet grâce à une désignation dépendant de la hiérarchie (on part du sommet puis on descend l'arborescence).
Dans cette hiérarchie, les descendants d'un objet sont des propriétés de ces
objets mais peuvent aussi être des objets qui contiennent eux même des propriétés...
Pour accéder à un objet du navigateur, il faut parcourir la hiérarchie du navigateur, en partant du sommet (l'objet window), puis en parcourant tous les maillons jusqu'à atteindre l'objet désiré. La syntaxe est window.objet1.objet2.objet3.objet_vise (ici il y a trois objets intermédiaire objet1 objet2 objet3 mais ce nombre peut varier de 0 à un très grand nombre d'objets, suivant l'imbrication de vos objets dans la page...). Pour lire ou modifier le contenu d'une propriété de l'objet visé il suffit de rajouter un point, puis le nom de la propriété. Certaines propriétés sont modifiables, c'est-à-dire que dynamiquement il est possible modifier un élément (du texte, une image, ...). Certaines propriétés sont par contre en lecture seule, c'est-à-dire qu'elles permettent uniquement de récupérer des informations mais qu'il est impossible de les modifier...



|